Bootstrap چیست؟ راهنمای استفاده از بوت استرپ
در این مقاله میخوانید
- ویژگی اصلی و امکانات Bootstrap چیست؟
- سه فایل اصلی در فریمورک بوت استرپ برای مدیریت عملکرد و رابط کاربری وبسایت
- مزایای Bootstrap چیست؟
- معایب Bootstrap چیست؟
- ضرورت استفاده از Bootstrap چیست؟
- نحوه دانلود بوت استرپ؛ پشتیبانی از دو نسخه بوت استرپ
- نحوه نصب بوت استرپ
- آموزش استفاده از Bootstrap
- جمعبندی
- سؤالات متداول
Bootstrap چیست؟ در اصطلاح بوت استرپ بهمعنای «خودراهانداز» است. از این فریمورک میتوانید در طراحی قالبهای وبسایت و صفحات ریسپانسیو موبایل استفاده کنید. شایان ذکر است که در طراحی بیش از ۲۱میلیون وبسایت از بوت استرپ استفاده شده است. بوت استرپ بهعنوان ابزار کمکی به طراحان و توسعهدهندگان وبسایت کمک میکند تا بهراحتی و بهسرعت وبسایتشان را راهاندازی کنند؛ بدون اینکه بابت اجرا و دستورهای کدنویسی طراحی اولیه وبسایت نگرانی داشته باشند.
در پاسخ به اینکه در علم کامپیوتر مفهوم Bootstrap چیست، میتوان گفت چهارچوب پیشرفته متنباز و رایگانی است که برای طراحی وبسایت و اپلیکیشن بهکار برده میشود. این چهارچوب قدرتمند میتواند سرعت اتمام پروژه را تا ۸۰درصد کاهش دهد.
در این مطلب از بلاگ پارس پک، شما را با بوت استرپ و نحوه کار و مزایای استفاده از آن آشنا خواهیم کرد. پس از خواندن این مطلب، خواهید توانست از این ابزار محبوب برای طراحی وبسایت و اپلیکیشن در بخش فرانتاِند استفاده و طراحی لذتبخشتری تجربه کنید.
ویژگی اصلی و امکانات Bootstrap چیست؟
هدف اصلی بوت استرپ طراحی وبسایتهای ریسپانسیو (واکنشگرا) روی صفحات موبایل است؛ بهطوریکه تمام عناصر وبسایت در اندازه بهینه روی صفحه موبایل قرار بگیرند. این یعنی در طراحی وبسایت ابتدا نسخه موبایل آن را آماده میکنیم و سپس وبسایت را برای نسخه وب گسترش میدهیم.
بوت استرپ در دو نوع کامپایلشده و سورس کد وجود دارد. بهدلیل تجربه کاربری مناسب نوع دوم (سورس کد) محبوبیت بیشتری نزد کدنویسان پیدا کرده است؛ زیرا در سورس کد امکان سفارشیسازی پروژهها وجود دارد. طراحان وبسایت میتوانند بهکمک کلاسهای CSS ظاهر محتوای خود را سفارشی کنند. علاوهبراین، با کامپوننتهای جاوااسکریپت و بهکمک افزونههای jQuery میتوانید اِلِمانهایی مانند کادر اسلایدهای کاروسل را بسازید.
بهطورکلی، بوت استرپ با قالبهای طراحیشده مبتنیبر CSS ،HTML ،LESS و جاوااسکریپت برای طراحی صفحه، فرم، دکمه و سایر اجزای رابط کاربری وبسایت استفاده میشود.
سه فایل اصلی در فریمورک بوت استرپ برای مدیریت عملکرد و رابط کاربری وبسایت
بوت استرپ از سه فایل اصلی کامپایلشده تشکیل شده است: bootstrap.js و bootstrap.css و glyphicon. درادامه، نحوه کار هرکدام از این فایلها را بررسی خواهیم کرد.
۱. Bootstrap.css
این فایل فریمورکی به زبان CSS است که چیدمان وبسایت با کدهای HTML را مرتب میکند. بهکمک bootstrap.scc، توسعهدهندگان وبسایت میتوانند ظاهر وبسایت را براساس فایلهای ازپیشتعیینشده بچیند؛ درنتیجه، دیگر به ساعتها کار روی ظاهر وبسایت نیازی نیست.
۲. Bootstrap.js
این فایل بخش اصلی بوت استرپ بهشمار میرود و فایلهای جاوااسکریپت در آن قرار دارند. درواقع، jQueryهای آماده از کتابخانهها بهصورت متنباز و رایگان دراختیار برنامهنویس قرار میگیرد. بهکمک این بخش، بهجای وبسایتی بیتحرک و ساده میتوانید وبسایتی پویا با انیمیشنهای سفارشی طراحی کنید.
۳. Glyphicon
گلیفیکون در بوت استرپ برای ساخت آیکونها بهکار میرود؛ یعنی بهجای طراحی پایه آیکونی خاص در وبسایت، میتوانید از طرحهای شیک Glyphicon بهرهمند شوید.
مزایای Bootstrap چیست؟
در آگوست۲۰۱۱، مارک اتو و جاکوب تورنتون بوت استرپ را بهعنوان ابزار داخلی توییتر معرفی کردند. ۱۰ سال بعد، یعنی در آگوست۲۰۲۱، بوت استرپ بهعنوان دهمین پروژه ستارهدار گیتهاب معرفی شد. اگر هنوز نمیدانید که آیا بوت استرپ ۱۱ساله بهکارتان میآید یا خیر، درادامه برخی از کاربردهای این فریمورک جذاب را باهم بررسی خواهیم کرد.
۱. بوت استرپ؛ قالبی با استفاده راحت و کمحجم
یادگیری بوت استرپ و نحوه کار با آن راحت است. فایل و دستورالعمل راحتی که بوت استرپ برای استفاده دارد، فقط به دانش اولیه کدنویسی CSS و HTML نیاز دارد. جالب است بدانید بسیاری از قالبهای وردپرس و سیستمهای مدیریت محتوا نیز با بوت استرپ ساخته شده است. همچنین، این فریم ورک برای کاهش صفحات بارگذاری وبسایت، فایلهای CSS و جاوااسکریپت را کوچکتر میکند.
۲. بوت استرپ از ظاهر واکنشگرا برخوردار است
بوت استرپ بهکمک سیستم گرید، شما را از چیدمان پایه در صفحات موبایل راحت کرده است. با این قابلیت، میتوانید سطر و ستونهای ازپیشتعریفشده داشته باشید. علاوهبراین، سیستم گرید بوت استرپ ورود اطلاعات را راحتتر خواهد کرد؛ یعنی بهجای واردکردن تعداد زیادی کوئری، هر ستون را براساس نیاز پروژه بهصورت سفارشی طراحی خواهید کرد. درواقع بعد از ایجاد گرید، فقط کافی است اطلاعاتتان را وارد کنید. با دو کلاس Fixed Container و Fluid Container میتوانید عرض ستونها را برای دسکتاپ یا موبایل تعریف کنید.
۳. بوت استرپ با انواع مرورگر سازگار است
بوت استرپ با سازگاری با انواع مرورگر، به کاهش نرخ پرش و افزایش رتبه کمک میکند. وبسایت ساختهشده با بوت استرپ در هر دو نسخه موبایل و دسکتاپ با هر مرورگری سازگار است.
۴. تصاویر واکنشگرا و وبسایت ریسپانسیو با بوت استرپ
احتمالاً فقط طراح وبسایت میداند که درست درآوردن اندازه عکس در نسخه موبایل و دسکتاپ با چه مشکلاتی همراه است. بهکمک کدهای بوت استرپ، بهطورخودکار اندازه و حالت عکس براساس اندازه صفحهنمایش تنظیم خواهد شد. با افزودن کلاس image-responsive نیز، تصاویر براساس اندازه صفحهنمایش کاربر تغییر میکند. همچنین، کلاسهای دیگری مانند img-circle و img-rounded به تغییر شکل تصاویر کمک خواهند کرد.
۵. اجرای طرح ازپیشتعیینشده و ساخت اجزای وبسایت با بوت استرپ
بوت استرپ با برخورداری از اجزای مختلف و اِلِمانهای مهمی مانند نوارهای ناوبری وبسایت، دکمه، انواع آیکون، منوهای کشویی و بسیاری از قسمتهای دیگر، کار طراحی وبسایت را راحت کرده است؛ زیرا بهجای کدنویسی CSS برای ظاهر این اِلِمانها، میتوانید از اجزای ازپیشتعریفشده بوت استرپ استفاده کنید.
۶. استفاده از مستندات بوت استرپ برای کاربردهای مختلف
برای استفاده از هر امکاناتی در بوت استرپ، کافی است به صفحه Documentation در وبسایت رسمی بوت استرپ مراجعه کنید. محتوا و نوع مرورگر پشتیبانیشده و دستورهای لازم به شما میآموزد که در کدام بخش چه اقدامی انجام دهید. همین قابلیت باعث میشود تا در زمان اجرای پروژههای طراحی وبسایت تا حد زیادی صرفهجویی کنید.
رویهمرفته، باید بگوییم که اگر وبسایتی منحصربهفرد با قالب اختصاصی و بارگذاری سریع میخواهید و وقت کافی نیز برای خواندن مستندات بوت استرپ ندارید، احتمالاً بوت استرپ کمک چندانی به طراحی وبسایت مدنظرتان نخواهد کرد.

مزیتهای استفاده از فرمورک بوت استرپ
معایب Bootstrap چیست؟
با اینکه بوت استرپ توانسته است محبوبیت زیادی در میان طراحان وبسایت بهدست آورد، مشکل اصلی زمانی ایجاد میشود که شما به این طرح اولیه برای اجرای پروژههایتان وابسته میشوید. این قضیه را میتوانید در طراحی فروشگاههای اینترنتی یا وبسایتهای شرکتی مشاهده کنید؛ وبسایتهایی که همگی با ظاهر نسبتاً مشابه ساخته شدهاند.
۱. وابستگی به طرح اولیه و تکراریبودن ظاهر وبسایت
همانطورکه امروز قالب بهکاررفته در بسیاری از فروشگاههای اینترنتی مشابه قالب دیجیکالاست، پس از مدتی شاهد وبسایتهایی با ظاهر یکسان در فضای وب خواهیم بود. در این زمان، خلاقیت برنامهنویس یا طراح وبسایت میتواند کاری کند که با تغییری جزئی، ظاهری جدید و متفاوت برای وبسایت ایجاد کرد.
۲. کاهش سرعت بارگذاری صفحه وبسایت
استفاده از بوت استرپ میتواند تا حد زیادی در زمان شما صرفهجویی کند؛ ولی با قالبهای ازپیشآماده ممکن است حجم سرور را اِشغال کند و سرعت بارگذاری وبسایت را کاهش دهد. برای رفع این مشکل، فقط کلاسهای مدنظرتان را از بوت استرپ به وبسایت اضافه کنید و مطمئن شوید که از نسخه کوچکشده اِلِمانها استفاده میکنید.
۳. سازگار با جدیدترین نسخههای مرورگر
بوت استرپ با جدیدترین نسخههای مرورگر سازگار است؛ اما این قضیه برای کاربران نسخههای قدیمی مرورگر صدق نمیکند. بهعبارتدیگر، این ویژگی زمانی مزیت محسوب میشود که کاربران از مرورگرهای بهروز استفاده کنند.
ضرورت استفاده از Bootstrap چیست؟
تا اینجای مقاله، درباره ویژگیها، کاربردها، مزایا و معایب بوت استرپ صحبت کردیم. حال این سؤال مطرح میشود که استفاده از بوت استرپ چه لزومی دارد؟ بوت استرپ فریمورکی پرطرفدار و محبوب برای ایجاد صفحات Layout بهشمار میرود. همچنین، کدهای CSS در این فریمورک کاملاً بهصورت ریسپانسیو است و سایز موبایل و دسکتاپ و تبلت نمایش داده میشود. سازگاری فریمورک یادشده با انواع مرورگرهای کروم و فایرفاکس و اپرا استفاده از بوت استرپ را راحت کرده است. ناگفته نماند در پشتیبانی برای ایجاد اِلِمان و اجزای مختلف نیز کدهای آماده و داکیومنت دارد.
نحوه دانلود بوت استرپ؛ پشتیبانی از دو نسخه بوت استرپ
همانطورکه در بخش ویژگی و امکانات بوت استرپ گفتیم، برای دانلود بوت استرپ دو نسخه پیش رو دارید:
- نسخه ازپیشکامپایلشده
- نسخه کد سورس
در این نسخهها، منابع بهصورت کامپایلشده و کوچک ارائه میشود.
۱. استفاده از بوت استرپ ازپیشکامپایلشده
در این نسخه، پس از دانلود فایلهای کوچکشده JS و CSS، آن را از حالت فشرده خارج میکنیم. با اینکه استفاده از نسخه کامپایلشده آسانتر و سریعتر از نسخه کد منبع است، سفارشیکردن آن سختتر است؛ زیرا فقط میتوانید تغییرات را روی شبکههای موجود در این نسخه اِعمال کنید. اگر قصد دارید فایلهای JS و CSS را شخصیسازی کنید، استفاده از نسخه کد سورس گزینه مناسبتری خواهد بود.
۲. استفاده از کد سورس بوت استرپ
نسخه کد سورس شامل فایلهای CSS و جاوااسکریپت ازپیشکامپایلشده و فایل مربوط به فونت و مستندات است. ازآنجاکه این نسخه به کامپایلر Autoprefixer و فرایند SASS نیاز دارد، تنظیمات طولانیتری از نسخه کامپایلشده لازم است. بااینحال، پس از راهاندازی میتوانید فایلها را بهطورسفارشی تغییر دهید.
برای آشنایی با هفت مزیت استفاده از Bootstrap و نحوه اضافهکردن آن به وردپرس مقاله زیر را بخوانید.
نحوه نصب بوت استرپ
به چهار روش میتوانید بوت استرپ را نصب کنید:
۱. Bower؛
۲. Composer؛
۳. Bootstrap CDN؛
۴. NPM.
درادامه، هریک از این روشها را توضیح میدهیم.
۱. نصب بوت استرپ از روش Bower؛ سیستم مدیریت پکیج
قابلیت مدیریت پکیج بوت استرپ به برنامهنویسان کمک میکند تا از آپدیتبودن بستهها مطمئن شوند. Bower سیستم مدیریت پکیج شامل مدیریت پیشپردازنده HTML ،CSS ،LESS، جاوااسکریپت، فونت و فایل تصویری است. با استفاده از دستور زیر، میتوانید این قابلیت را فراخوانی و بوت استرپ را نصب کنید:
bower install bootstrap
۲. نصب بوت استرپ از روش Bootstrap CDN؛ فراخوانی با اضافهکردن لینک
با اضافهکردن لینکهای زیر، میتوانید از قابلیت CDN برای پشتیبانی CSS و جاوااسکریپت در بوت استرپ استفاده کنید:
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
۳. نصب بوت استرپ از روش Composer؛ استفاده از ابزار مدیریت کامپوزر
با این روش میتوانید پیشپردازنده، فونت، فایلهای CSS و جاوااسکریپت را نصب و مدیریت کنید. دستور استفاده از این روش شامل خط زیر است:
composer require twbs/bootstrap
۴. نصب بوت استرپ NPM؛ بارگذاری افزونهها
بهکمک دستور NPM، میتوانید نصب بوت استرپ را انجام دهید:
npm install bootstrap@3
آموزش استفاده از Bootstrap
برای استفاده از بوت استرپ، نیاز است آن را به صفحه وب اضافه کنید. از دو طریق این کار را میتوانید انجام دهید: ۱. بارگیری بوت استرپ از راه دور؛ ۲. بارگیری بوت استرپ بهصورت محلی. درادامه، مسیر زیر را برای ساخت وبسایت گامبهگام طی خواهیم کرد.
گام اول: یک صفحه HTML بسازید
در این مرحله، کافی است الگوی ساده HTML را پیاده کنید. ابتدا پوشهای روی کامپیوتر ایجاد کنید و در آن فایل متنی جدیدی بسازید و نامش را index.html بگذارید. سپس، فایل را با یکی از ویرایشگرهای متنی مثل نوتپد باز و کد زیر را جایگزین کنید:
!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> </body> </html>
گام دوم: روش اول؛ بوت استرپ را از CDN بارگیری کنید
بوت استرپ از استایل و اسکریپت ساخته شده است؛ بههمیندلیل، میتوانید آن را با فونتهای سفارشی در هِدِر یا پایین صفحه وب بارگیری کنید. فریمورک بوت استرپ مسیر بارگیری ازطریق CDN را در پایین صفحه وبسایت رسمی بوت استرپ قرار داده است. برای دریافت بوت استرپ روی صفحه وبسایت، کد زیر را در بخش هِدِر وبسایت کپی کنید:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
بعد از ذخیره فایل، هر مرورگری که وبسایت را باز کند، فایلهای بوت استرپ را بهطورخودکار بارگیری میکند. استفاده از این روش، سرعت بارگیری صفحه وبسایت را افزایش میدهد؛ زیرا برای بارگیری سایر وبسایتهایی مبتنیبر بوت استرپ، ممکن است مرورگر آن را در حافظه خود ذخیره کرده باشد.
گام دوم: روش دوم؛ بوت استرپ را بهصورت محلی بارگیری کنید
در این روش، بوت استرپ را در هارد دیسک خود میتوانید بارگیری کنید و از فایلها بهصورت محلی (لوکال) استفاده کنید. در این روش، به فایلهای CSS و JS کامپایلشده نیاز دارید.
پس از اتمام بارگیری، فایل را از حالت فشرده خارج و محتوای آن را در پوشه index.html کپی کنید. بعد از این مرحله، میتوانید CSS بوت استرپ را در پروژه بهصورت زیر بارگیری کنید:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
فراموش نکنید که حتماً مسیر داخل کد مطابق با تنظیمات شما باشد. برای مثال، اگر از نسخه دیگری از بوت استرپ استفاده میکنید، نام آن را تغییر دهید.
گام سوم: کتابخانه jQuery را وارد کنید
برای بارگیری این کتابخانه نیز، میتوانید از دو طریق از راه دور یا میزبانی محلی استفاده کنید. البته این نکته را در نظر بگیرید که در بوت استرپ ۵، بهجای jQuery از جاوااسکریپت ساده استفاده شده است. بعد از دریافت جدیدترین نسخه کتابخانه jQuery، میتوانید ازطریق کد زیر آن را به صفحه HTML خود اضافه کنید. کافی است این تگ را قبل از بستهشدن تگ </body> قرار دهید:
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
گام چهارم: جاوااسکریپت بوت استرپ را بارگیری کنید
در این مرحله، نوبت به بارگیری کتابخانه جاوااسکریپت میرسد. این کتابخانه در فریمورک بوت استرپ قرار دارد. اگر بخواهیم آن را در مکانی متفاوت از استایل بارگیری کنیم، بعد از فراخوانی jQuery در پایین صفحه قرار میگیرد. برای بارگیری ازطریق میزبانی محلی کد زیر را وارد کنید:
src="bootstrap/js/bootstrap.min.js"></script>
گام پنجم: همه کدها را کنارهم قرار دهید
اگر تمام مراحل را درست انجام داده باشید، فایلی بهصورت زیر در روش میزبانی محلی دراختیار خواهید داشت:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <script src="jquery-3.5.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
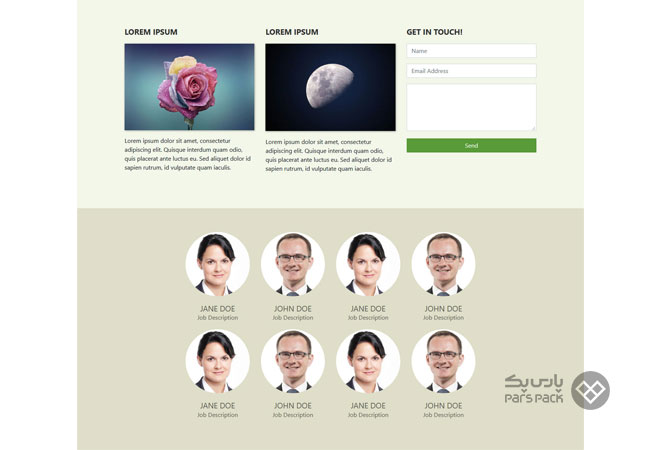
تا این مرحله یک صفحه خام پیش رو داریم. بهکمک کدنویسی و کلاسهای بوت استرپ، در انتها میتوانیم یک صفحه کامل از وبسایت را دراختیار داشته باشیم. عکس زیر نمونه صفحه وبسایت طراحیشده با بوت استرپ است:

آموزش استفاده از Bootstrap
پیشنهاد میکنیم پیش از پشیمانی از استفاده از بوت استرپ، برای یادگیری و نحوه کار با آن از منبع رسمی وبسایت Bootstrap به آدرس getbootstrap.com استفاده کنید.
جمعبندی
Bootstrap چیست؟ در پاسخ به این پرسش میتوان گفت که بوت استرپ چهارچوب قدرتمند متنباز و فرانتاِند است. این چهارچوب بهرایگان به شما امکان میدهد تا طرح اولیهای از وبسایت بسازید و بهجای اینکه ساعتها وقتتان را صرف آمادهکردن مقدمات کنید، به کار اصلی بپردازید و طراحی Mobile-First داشته باشید. استفاده از فریمورک بوت استرپ به دانش اولیه درزمینه جاوااسکریپت، jQuery ،HTML و CSS نیاز دارد. باوجوداین، شاید استفاده از قالبهای آماده وردپرس برای طراحان وبسایت تازهکار روش راحتتری باشد.
اگر طراحی وبسایت را مانند خانهسازی تصور کنیم و دستورهای PHP مصالح لازم برای ساخت خانه و کدهای HTML نقشه ساخت خانه با مصالح اولیه باشند، بوت استرپ در نقشونگار داخلی خانه و بهبود ساخت آن به شما کمک خواهد کرد.
در این مقاله از بلاگ پارس پک، مفهوم Bootstrap، کاربردها، مزیتها و ویژگیهای آن را توضیح دادیم و با آموزش راهاندازی Bootstrap، نمونهای از طراحی وبسایت به این شیوه را بررسی کردیم. آیا تابهحال وبسایتی را با Bootstrap طراحی کردهاید؟ تجربیات یا سؤالاتتان را در بخش کامنت با ما بهاشتراک بگذارید.
سؤالات متداول
۱. Bootstrap چیست؟
بوت استرپ فریمورک رایگان و متنبازی است که برای طراحی ریسپانسیو و Mobile-First کاربرد دارد.
۲. کاربرد Bootstrap چیست؟
بهکمک طراحیهای پیشفرض بوت استرپ، برنامهنویسان میتوانند طرح اولیه وبسایت را بهراحتی و رایگان بسازند.
۳. مزیت استفاده از بوت استرپ چیست؟
طراحی ریسپانسیو و برخورداری از مستندات و اجزای مختلف طراحی وبسایت و سازگاری با هر نوع مرورگر ازجمله مزایای بوت استرپ است.